WebDevel Tips: HTML layout 2 coloane hibrid
27 Septembrie 2012
MIN
Noul trend in materie de aplicatii web este ca aceastea sa ocupe tot spatiul disponibil in browserul utilizatorului. In contextul in care gama de rezolutii s-a diversificat foarte mult a aparut nevoia de a crea layouturi HTML fluide (dimensiune in procente si nu in pixeli). De multe ori este insa nevoie de un layout hibrid care sa aiba zone de dimensiune fixa si altele fluide care sa se intinda pe toata latimea browserului.
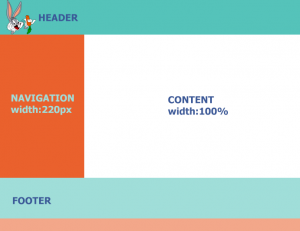
Cum arata layoutul?
Exemple de aplicatii care folosesc acest tip de layout ar fi Google Analytics sau Gmail. Codul a fost testat si este functional pe toate browserele. Am gasit un site unde sunt exemplificate o multime de alte layout-uri. Codul HTML necesar:
Codul CSS necesar:
div#wrapper{float:left;width:100%} div#content{margin-left:220px} div#navigation{ float:left; width:220px; margin-left:-100% } div#footer{clear:left;width:100%}
Sper sa va ajute! Daca aveti nevoie de ajutor nu ezitati sa lasati un comentariu mai jos.