5 trenduri de webdesign populare in 2013
01 August 2013
MIN
Design-ul are un rol decisiv in succesul oricarei companii cu prezenta online. Cu toate acestea, nu este intotdeauna clar cum putem imbunatati design-ul unui website sau unei aplicatii pentru mobil: este de ajuns sa construim totul intr-o maniera cat mai simpla sau trebuie sa ne folosim de anumite tipare prestabilite de web-design?
1. Fullscreen Background
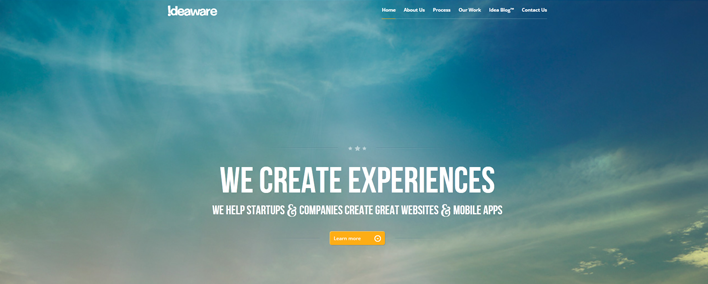
Acest trend a luat amploare in ultimii ani odata cu aparitia CSS3 care a permis folosirea comenzii background-size pentru a crea cu usurinta un fundal fullscreen. Pentru a implementa acest trend aveti nevoie de o imagine cu rezolutie mare care se potriveste pe majoritatea monitoarelor de calculator. In opinia noastra, aceasta metoda ajuta la captarea atentiei utilizatorului si este un mijloc eficient de branding al companiei dumneavoastra.
Model :http://ideaware.co/
2. Fixed Navigation
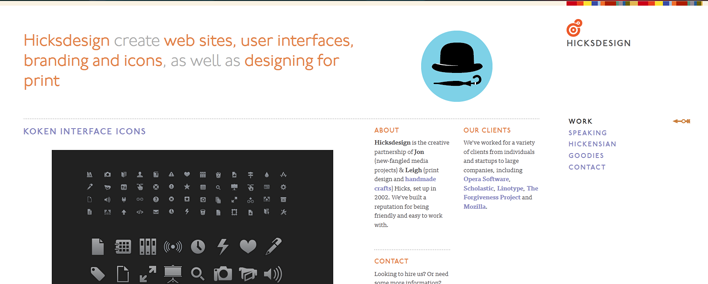
Multi web designeri vor contesta alegerea noastra si nu vor dori sa implementeze acest trend pentru ca navigatia fixa poate afecta lizibilitatea unui website si uneori nu este nici necesara. Cu toate acestea, navigatia fixa are un rol important in structura unui website si de multe ori ajuta utilizatorii sa isi creeze rapid o impresie despre continut fara a fi nevoiti sa se intoarca mereu la navigatia din partea de sus a website-ului.
Model :http://hicksdesign.co.uk/
3. Parallax Scrolling
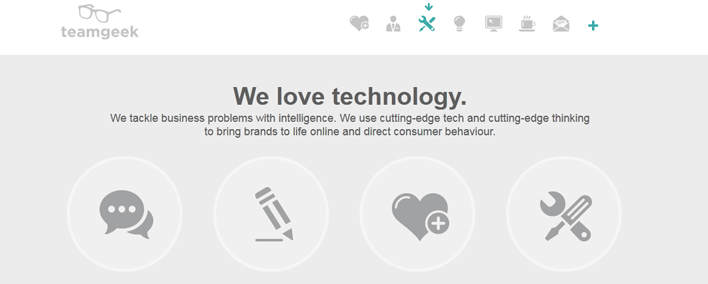
Acest trend este de fapt o animatie si permite fundalului sa se miste mai incet decat continutul scris al unui website. Creeaza o experienta deosebita la navigare si reprezinta un mod eficient de a afisa informatii pe o pagina web.
Model :http://teamgeek.co.za/
4. Responsive Design
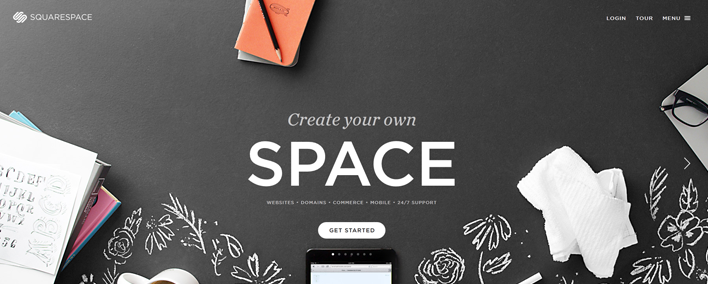
Acest trend o sa devina aproape obligatoriu in viitor in conditiile in care 84% dintre utilizatorii de smartphone isi folosesc telefonul sa navigheze pe internet. In opinia noastra, orice proprietar de website trebuie sa se gandeasca la design-ul responsive daca nu planuieste sa aiba o aplicatie de mobil pentru afacerea sa.
Model :http://squarespace.com
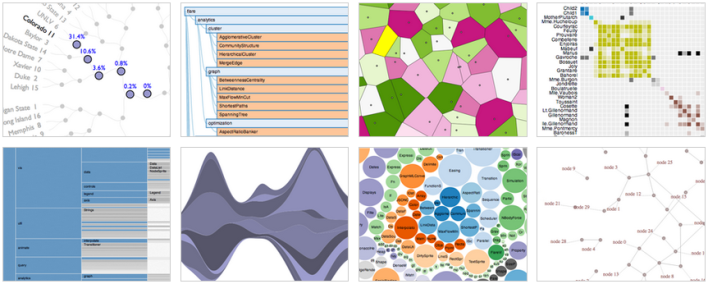
5. Data Integration
Din ce in ce mai multi front-end designeri folosesc libraria javascript numita D3 pentru a incorpora direct grafice in design-ul unui website in loc sa se foloseasca de un software special pentru generarea de grafice. Avantajul folosirii acestei librarii este ca motoarele de cautare au acces mult mai rapid la informatie.

Acestea sunt trendurile alese de noi. Speram ca ideile prezentate mai sus sa va ajute sa creati sau sa recunoasteti proiecte inspirate si de efect!