Tot ce trebuie sa stii despre Material Design
30 Octombrie 2015
MIN
Ai auzit de conceptul de Material Design dar nu stii ce reprezinta? Pe scurt, material design este un limbaj vizual, ce sintetizeaza principiile clasice ale design-ului de calitate cu inovatia, tehnologia si stiinta.
Termenul "material" este utilizat pentru a sugera realitatea tactila, inspirata din studiul hartiei si al cernelei. Principiile si caracteristicile de baza ale suprafetei, luminii si miscarii sunt fundamentale pentru a atesta modul in care obiectele se misca, interactioneaza si coexista in spatiu.
Elementele fundamentale in designul pentru materialele ce urmeaza a fi tiparite (si nu numai), cum ar fi tipografia, gridul, scala, spatiul, culoarea si folosirea imaginilor, conduc catre "tratamente vizuale". Aceste elemente fac mai mult decat sa ne incante privirile!
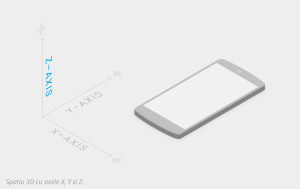
Acestea creaza ierarhie, insemnatate si focalizare. Mediul material este practic un spatiu 3D: toate obiectele au dimensiuni pe axele X, Y si Z. Axa Z este perpendiculara pe planul ecranului sau obiectului tiparit, si se extinde pozitiv catre utilizator. Fiecare foaie de material ocupa o singura pozitie de-a lungul axei Z si are o grosime standard de 1dp.  sursa: http://www.google.ro/design/spec/material-design/introduction.html
sursa: http://www.google.ro/design/spec/material-design/introduction.html
Online, axa Z este folosita pentru a crea straturi, si nu pentru perspectiva, dupa cum ne-am astepta. In schimb, lumea 3D online este creata prin intermediul axei Y. In mediul material, luminile virtuale invie scena. Luminile cheie creaza umbre directionale, in timp ce luminile ambientale creaza umbre "pufoase" formate din toate unghiurile. In mediul online, umbrele sunt formate manipuland doar axa Y. Pe axele X si Y, materialul poate avea dimensiuni variate dar grosimea uniforma - 1dp. Umbra purtata, rezultata natural din elevatia pe axa Z trebuie sa apara natural intre elemente, si sa ne ofere indicii despre distanta dintre acestea.  sursa: http://www.google.ro/design/spec/material-design/introduction.html
sursa: http://www.google.ro/design/spec/material-design/introduction.html
Continutul este afisat pe material, in orice forma posibila si culoare, fara sa adauge grosime. Acesta se poate comporta independent, dar este limitat de marginile materialului. Multiple elemente nu pot ocupa aceeasi pozitie in spatiu simultan. Pentru a evita acest lucru si a separa elementele, folosim elevatia pe axa Z (impreuna cu umbra). La capitolul transformari, materialul isi poate schimba forma si poate creste de-a lungul planului, dar niciodata nu se poate curba sau impaturii. Mai multe "foi" de material se pot imbina pentru a forma o singura foaie si se pot muta de-a lungul oricarei axe.
In general, miscarea pe axa Z este un rezultat al interactionarii user-ului cu materialul. In ceea ce priveste miscarea unui obiect, simpla forma a acestuia ne poate indica cum se comporta in spatiu.
Miscarea ne poate arata daca este usor, greu, flexibil, rigid, mic sau mare. In lumea "Material Design", miscarea descrie relatia spatiala, functionalitatea si intentia obiectelor indr-un mod fluid si frumos. Pe durata unei animatii, accelerarea si decelerarea unui obiect nu trebuie sa fie brusca.Pentru a atrage antentia spre un obiect cu un scop precis, sau pentru a adauga caracter unei animatii, trebuie sa variem vitezele cu care acesta se porneste, misca si se opreste.
Modificarile dintr-o miscare a unui obiect atrag atentia utilizatorului. In timpul unei tranzitii prin spatiu obiectului, trebuie sa tinem cont care parte a intrarii sau iesirii din cadru a acestuia vrem sa capteze cea mai mare atentie. E recomandat sa nu introducem in cadru un obiect ce are o viteza foarte mare si care sa incetineasca in momentul in care iese din cadru, din simplu motiv ca utilizatorul poate fi distras (intr-un mod in care nu ne dorim).
Un alt lucru important in miscarea unor obiecte este ca nu toate trebuie sa se miste in acelasi mod si cu acceasi viteaza. In functie de marimea, grosimea si greutatea aparenta a obiectelor, acestea au viteze diferite. Obiectele mari ce lasa un impact vizual ca fiind mai grele, se vor misca mai lent decat obiectele ce lasa un impact vizual cum ca ar fi mai usoare. Spre exemplu, un camion, in perceptia zilnica a oamenilor, se misca mult mai incet decat o motocicleta! Cool, nu?
Ce trebuie retinut?
Un produs este accesibil pentru toti utilizatorii atunci cand acestia pot naviga cu usurinta, il pot intelege, si il pot folosi cu succes! Pentru a dobandi acest lucru trebuie sa cream un design placut, interactiv si user-friendly, tinand cont de viitoarea experienta a utilizatorului cu produsul nostru. Cu cat designul este mai intuitiv, natural si inspirat din mediul incojurator, cu atat succesul nostru in ceea ce priveste experienta utilizatorului va fi mai mare!