Ce înseamnă Flat Design?
11 Iulie 2013
MIN
Flat Design - să fie acesta viitorul designului, sau este un stil trecător cum a fost și Web 2.0?
În prezent, una dintre cele mai importante tendințe în web design este stilul "Flat Design". În cazul în care nu sunteți încă familiari cu acest termen, Flat Design este un nou stil adoptat de tot mai mulţi designeri web.
Ce caracteristici are Flat Design și ce îl face să fie tot mai folosit în lumea web?
În trecut s-a pus foarte mare accent pe ilustrații mari, care ies în evidentă, şi animații flash menite să impresioneze vizitatorii. Apoi s-a trecut la un stil modern, numit "skeuomorphic design", în care s-a încercat aducerea la viață a elementelor din design, dorind să se creeze un spațiu 3D, cu texturi realiste, umbre și grafice care par reale. Stilul Flat Design se opune tuturor acestor tehnici artificiale, în favoarea unui design simplificat, minimalist care sporește uzabilitatea, punând accent pe următoarele elemente :
- Culorii vii, solide;
- Imagini grafice plane, 2D, cu margini bine definite;
- Focus pe prezentarea grafică a textelor (Typography);
- Spațiu generos între elemente.
În Flat Design, elementele ornamentale sunt văzute ca o distragere inutilă, care nu servește unui scop clar, din punct de vedere al funcționalitații.
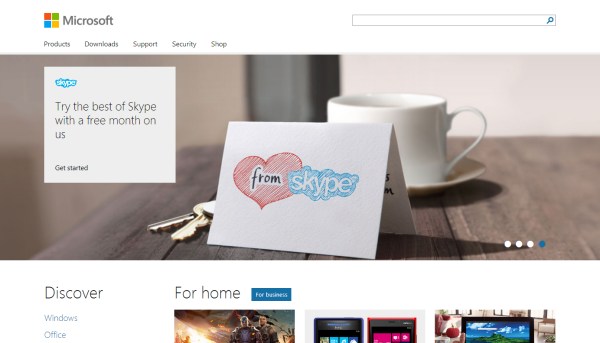
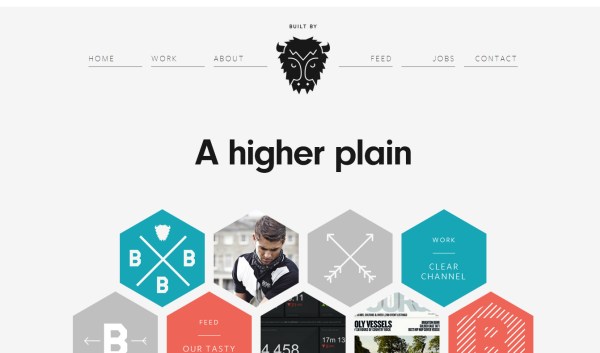
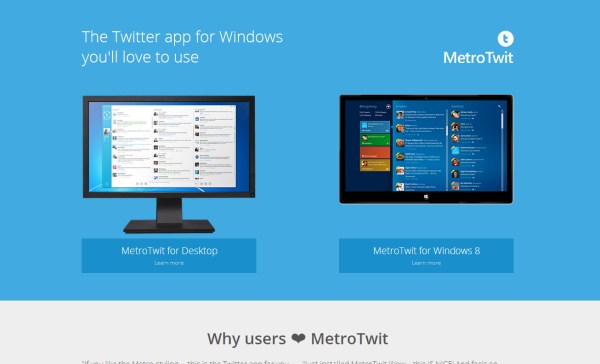
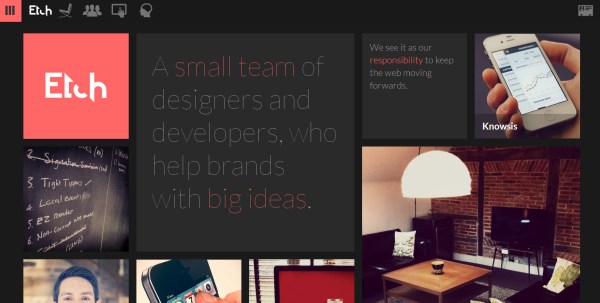
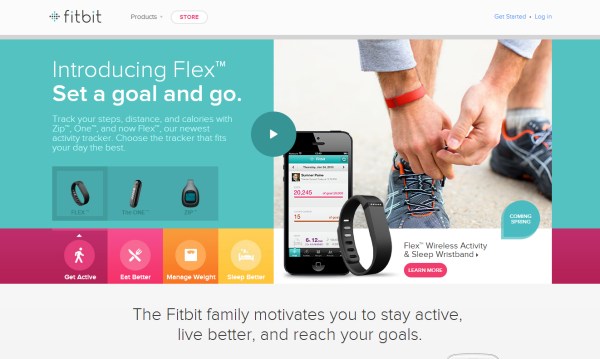
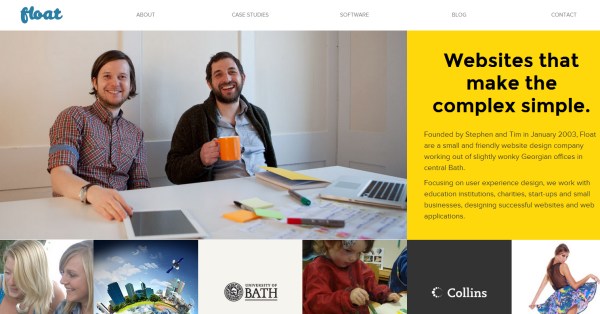
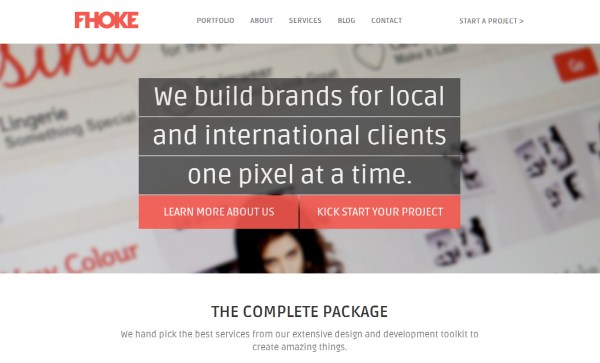
În continuare vă prezentăm câteva exemple de Flat Design:
Voi ce părere aveti? Vă place stilul Flat Design? Aveţi în minte şi alte exemple reuşite de proiecte web care adoptă flat design? Aşteptăm cu interes comentarii!