WebDevel Tips: Cum aleg un font vizibil tuturor?
02 August 2012
MIN
Fontul cu care este afisat continutul unui website este o componenta esentiala a designului acestuia. Ce faceti insa cand vreti sa folositi un font spectaculos, pe care probabil multi nu il au instalat pe calculator, riscand astfel sa nu vizualizeze corect website-ul?
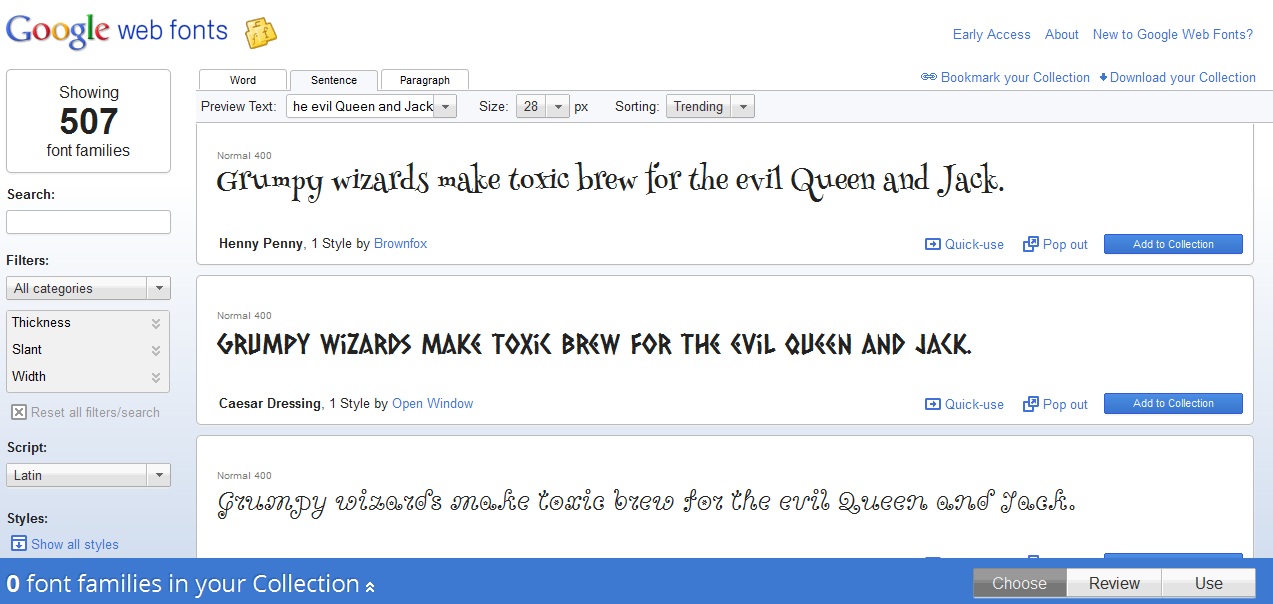
Folositi Google Web Fonts - "A web with web fonts is more beautiful, readable, accessible and open."
Google Web Fonts este un director urias de fonturi, care permite instalarea si embed-uirea acestora pe website-urile pe care le creati. Fonturile sunt Open Source, se pot downloada, se pot salva in colectii si se pot customiza! De asemenea, puteti filtra fonturi in functie de categorie (sans etc), alfabet, sau alte caracteristici (grosime, inclinare, etc), pana il gasiti pe cel potrivit proiectului vostru.
Google Web Fonts este extrem de simplu de folosit si este cea mai sigura cale catre o vizualizare corecta a website-ului, indiferent daca vizitatorul are fonturile respective instalate pe calculator sau nu.
Voi ce alte surse sigure de fonturi stiti? Scrieti-ne in comentarii.
Update 1: am gasit un ghid dragut... "In order to attract a mate, you’ve got to set the bait." - Find the perfect font!
Update 2: alte surse bune pentru fonturi, primite in sugestii pe facebook: fonts.com; fontsquirrel.com.
Deschidem astazi seria de postari "Web Development Tips and Tricks". In fiecare joi, vom scrie pe blog despre diverse tool-uri si secrete utile tuturor dezvoltatorilor web si celor interesati de domeniu. Stay tunned...