WebDevel Tips: The Ultimate CSS Gradient Generator
07 Septembrie 2012
MIN
Daca designerilor cu care lucrati le place sa utilizeze gradienti in layout-urile web, stiti probabil cat de complicat este sa faceti un sprite cu acei gradienti. Cu ajutorul CSS, puteti folosi mai apoi sprite-ul ca background-image pentru anumite butoane, boxuri chiar si fundaluri de pagini web, nu? De cand browserele au inceput sa suporte CSS 3.0 puteti folosi linear-gradient sau round-gradient pentru a elimina necesitatea utilizarii imaginilor de background. Haideti sa simplificam lucrurile... Meet ColorZilla!! 
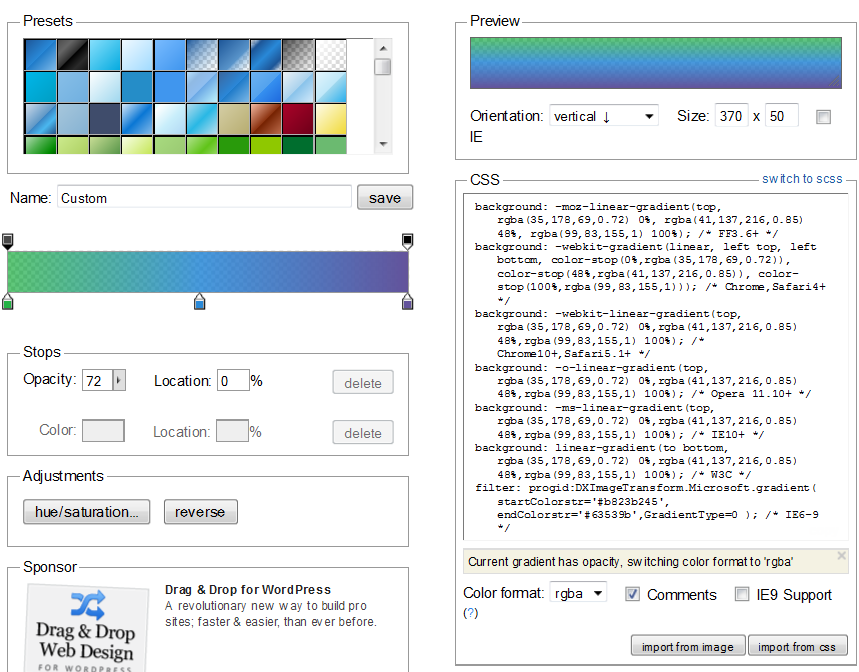
Implementarea manuala a codului CSS cand vine vorba de gradienti este destul de complicata si mananca mult timp. Cei de la Colorzilla au gasit deja o solutie la acesta problema si au creat un web tool care genereaza codul CSS cu ajutorul unei interfete de alegere a culorilor si a transparentei, similar cu Photoshop. Codul generat este compatibil Chrome, Safari4+, FF3.6+, Opera 12+, IE10+ si ofera fallback pentru IE6-8 si restul browserelor vechi. Voi ce alte tool-uri similare, care va usureaza munca, preferati?